Builder
Intent
Separate the construction of a complex object from its representation so that the same construction process can create different representations.
Explanation
Real-world example
Imagine a character generator for a role-playing game. The easiest option is to let the computer create the character for you. If you want to manually select the character details like profession, gender, hair color, etc. the character generation becomes a step-by-step process that completes when all the selections are ready.
In plain words
Allows you to create different flavors of an object while avoiding constructor pollution. Useful when there could be several flavors of an object. Or when there are a lot of steps involved in creation of an object.
Wikipedia says
The builder pattern is an object creation software design pattern with the intentions of finding a solution to the telescoping constructor anti-pattern.
Having said that let me add a bit about what telescoping constructor anti-pattern is. At one point or the other, we have all seen a constructor like below:
1public Hero(Profession profession, String name, HairType hairType, HairColor hairColor, Armor armor, Weapon weapon) {
2}
As you can see the number of constructor parameters can quickly get out of hand, and it may become difficult to understand the arrangement of parameters. Plus this parameter list could keep on growing if you would want to add more options in the future. This is called telescoping constructor anti-pattern.
Programmatic Example
The sane alternative is to use the Builder pattern. First of all, we have our hero that we want to create:
1public final class Hero {
2 private final Profession profession;
3 private final String name;
4 private final HairType hairType;
5 private final HairColor hairColor;
6 private final Armor armor;
7 private final Weapon weapon;
8
9 private Hero(Builder builder) {
10 this.profession = builder.profession;
11 this.name = builder.name;
12 this.hairColor = builder.hairColor;
13 this.hairType = builder.hairType;
14 this.weapon = builder.weapon;
15 this.armor = builder.armor;
16 }
17}
Then we have the builder:
1 public static class Builder {
2 private final Profession profession;
3 private final String name;
4 private HairType hairType;
5 private HairColor hairColor;
6 private Armor armor;
7 private Weapon weapon;
8
9 public Builder(Profession profession, String name) {
10 if (profession == null || name == null) {
11 throw new IllegalArgumentException("profession and name can not be null");
12 }
13 this.profession = profession;
14 this.name = name;
15 }
16
17 public Builder withHairType(HairType hairType) {
18 this.hairType = hairType;
19 return this;
20 }
21
22 public Builder withHairColor(HairColor hairColor) {
23 this.hairColor = hairColor;
24 return this;
25 }
26
27 public Builder withArmor(Armor armor) {
28 this.armor = armor;
29 return this;
30 }
31
32 public Builder withWeapon(Weapon weapon) {
33 this.weapon = weapon;
34 return this;
35 }
36
37 public Hero build() {
38 return new Hero(this);
39 }
40 }
Then it can be used as:
1var mage = new Hero.Builder(Profession.MAGE, "Riobard").withHairColor(HairColor.BLACK).withWeapon(Weapon.DAGGER).build();
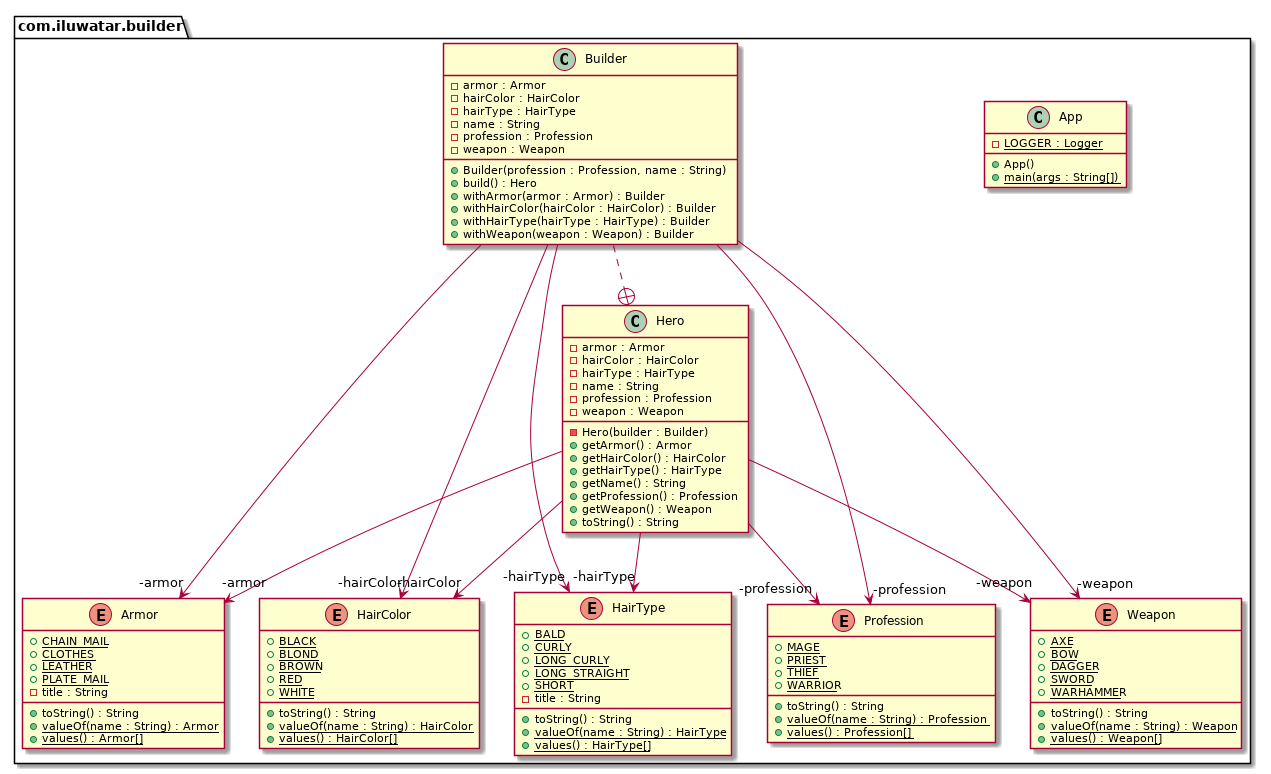
Class diagram

Applicability
Use the Builder pattern when
- The algorithm for creating a complex object should be independent of the parts that make up the object and how they’re assembled
- The construction process must allow different representations for the object that’s constructed
Tutorials
Known uses
- java.lang.StringBuilder
- java.nio.ByteBuffer as well as similar buffers such as FloatBuffer, IntBuffer and so on.
- java.lang.StringBuffer
- All implementations of java.lang.Appendable
- Apache Camel builders
- Apache Commons Option.Builder